Probleme bei der Verwendung der Yandex.Maps-API und deren Lösungen. Yandex.Maps-Plugin für WordPress

Vom Autor: Grüße, Freunde! In diesem kurzen Artikel erfahren Sie, wie Sie eine Yandex-Karte in eine WordPress-Website einfügen. Die Frage, einer Website eine Karte hinzuzufügen, erfreut sich bei Benutzern großer Beliebtheit, was nicht überraschend ist. Schließlich verfügt fast jede Website über eine Kontaktseite, und wenn beispielsweise eine physische Adresse eines Geschäfts oder Studios angegeben ist, ist es einfacher und besser, diese in einer für den Besucher verständlichen Form darzustellen – auf einer Yandex-Karte.
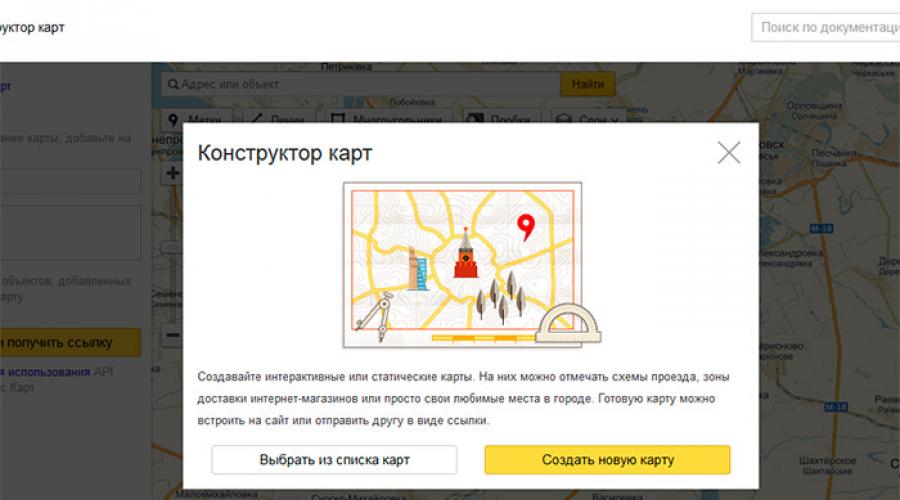
Um also eine Karte zu Ihrer Site hinzuzufügen, müssen Sie diese zunächst erstellen. Sie können dies tun, indem Sie den Website-Builder des Yandex-Dienstes verwenden. Dieser Dienst ist unter der folgenden Adresse verfügbar: https://tech.yandex.ru/maps/tools/constructor/.

Wie Sie sehen, wird uns angeboten, eine vorgefertigte Karte auszuwählen oder eine neue zu erstellen. Bitte beachten Sie, dass Sie zum Erstellen einer Karte sowie zum Arbeiten mit anderen Diensten von Yandex ein Yandx-Konto benötigen. Wenn Sie kein Konto haben oder nicht autorisiert sind, werden Sie von Yandex aufgefordert, ein eigenes Konto zu erstellen oder sich bei einem bestehenden Konto anzumelden. Klicken Sie also auf die Schaltfläche „Erstellen“. neue Karte und höchstwahrscheinlich sehen Sie eine Karte der Stadt, in der Sie sich befinden.

Wenn dies nicht Ihre Stadt ist oder Sie einfach eine andere Stadt benötigen, können wir diese später bei der Suche nach der gewünschten Adresse oder dem gewünschten Objekt auf der Karte ändern.
Als Beispiel erstellen wir eine Karte mit der Hauptstraße von Kiew – Khreshchatyk. Verwenden Sie dazu die Suchleiste oben auf der Karte und geben Sie die Adresse ein, die uns interessiert.

Dadurch wird die gewünschte Straße bzw. die genaue Adresse gefunden, wenn Sie diese eingegeben haben. Als nächstes können Sie die Schaltflächen unter der Suchleiste verwenden, insbesondere die Schaltfläche „Markierungen“, mit der Sie eine Markierung für das gewünschte Kartenobjekt setzen können.

Sie können Text (Beschreibung) für das Etikett angeben sowie dessen Farbe und Typ festlegen. Klicken Sie anschließend auf die Schaltfläche „Fertig stellen“. Danach finden wir auf der linken Seite der Seite die Schaltfläche Karte speichern, erhalten einen Link und klicken darauf.

Nach dem Speichern sehen wir eine Vorschau der Karte, in der wir ihre Größe anpassen können, indem wir einfach die Schieberegler an den Seiten der Karte ziehen.

Wenn wir die Größe der Yandex-Karte ändern, sehen wir auf der linken Seite der Seite sofort die Parameter ihrer Breite und Höhe, was sehr praktisch ist. Klicken Sie nach Abschluss der Änderungen auf die Schaltfläche Kartencode abrufen.

Nach einem Klick auf den Button im Tooltip sehen wir den fertigen Kartencode, der nur noch in die gewünschte WordPress-Seite eingefügt werden muss.

Ich habe bereits eine Kontaktseite auf der WordPress-Site und werde den kopierten Code auf dieser Seite einfügen. Bitte beachten Sie, dass es sich hierbei um HTML-Code handelt, der das Skript verbindet. Dieser Code muss daher nicht im visuellen Modus, sondern im Textmodus in die Seite eingefügt werden.

Speichern wir die Seite und sehen wir uns die Änderungen im Benutzerteil der WordPress-Site an. Wie Sie sehen, wurde die Yandex-Karte erfolgreich auf der WordPress-Website angezeigt.

Alles ist äußerst einfach und der gesamte Vorgang dauerte buchstäblich ein paar Minuten. Was sehr praktisch ist, ist, dass wir auf Wunsch eine Yandex-Karte auf jeder Seite der WordPress-Site und sogar in jedem Teil der Site platzieren können. Wir können zum Beispiel ganz einfach eine Miniaturkarte erstellen und diese in die Seitenleiste einfügen. Verwenden Sie dazu einfach das Text-Widget, mit dem Sie HTML-Code einfügen können. Nun, das ist alles für mich. Viel Glück!
Eine detaillierte Kontaktseite auf der Website mit einer Yandex-Karte wird das Leben Ihrer Kunden erheblich vereinfachen. Die Yandex-Karte kann als Wegbeschreibung oder nur als Karte mit einer Markierung des Standorts Ihres Unternehmens verwendet werden. Das Einfügen einer Karte auf einer WordPress-Site ist einfacher als Sie denken, aber zuerst müssen Sie die Karte von Yandex beziehen.
Service: Wir installieren Yandex.Maps auf Ihrer WebsiteWir installieren und konfigurieren Yandex.Map, wodurch Ihre Probleme gelöst werden. Dies kann abhängig von den ausgewählten Bedingungen ein einzelner Pin auf der Karte oder eine dynamische Karte sein. Geben Sie uns einfach eine Aufgabe.
Wir erhalten eine Yandex-KarteAuf dieser Serviceseite können Sie Yandex-Karten beziehen und nach Ihren Wünschen bearbeiten. Die Implementierung externer Schnittstellen auf einer Website, darunter Yandex Maps, schreckt Einsteiger aufgrund ihrer Pseudokomplexität oft ab. Tatsächlich ist alles recht einfach und für normale Benutzer und unerfahrene Webmaster geeignet.
Erstellen einer KarteDas Erstellen einer Karte beschränkt sich darauf, dass Sie lediglich die gewünschte Adresse in das Feld unter der Karte einfügen und den Ort auf der Karte finden müssen. Sie können die Größe der Karte auch ändern, indem Sie sie in der unteren rechten Ecke strecken. Es ist auch möglich, die Darstellungsart und den Maßstab der Karte zu ändern. Ich ziehe immer „Narodnaya“ an, es gefällt mir besser. Anschließend tragen wir den gewünschten Punkt auf der Karte ein und signieren ihn. Die gesamte Karte wird erstellt.
Yandex-Karten anzeigenDanach können Sie die Karte anzeigen und, wenn Sie mit etwas nicht zufrieden sind, es ändern. Im Anzeigemodus müssen Sie den Kartentyp auswählen: für einen Blog oder für eine Website. Die Blog-Map erweist sich als statisch und gefällt mir nicht wirklich, obwohl diese Option deutlich weniger Zeit zum Laden benötigt. Normalerweise wähle ich die Option „Sitemap“ und bin mit allem zufrieden.
 Einfügen einer Yandex-Karte auf einer WordPress-Site
Einfügen einer Yandex-Karte auf einer WordPress-Site Jetzt haben Sie den Yandex-Kartencode und können die Karte in Ihre WordPress-Site einfügen.
Der resultierende Yandex-Kartencode sollte etwa so aussehen:
Es kann in zwei Teile unterteilt werden: das Skript selbst und den DIV-Block. Um eine Yandex-Karte auf Ihrer Website anzuzeigen, müssen Sie das Skript mit der Website verbinden. Sie können dies in der Datei header.php tun, ich empfehle jedoch, die Skripte in die Datei footer.php aufzunehmen. Die Skripte müssen vor dem schließenden Tag verbunden werden, indem Code wie dieser hinzugefügt wird (bei Ihnen kann es anders sein, Sie haben ihn früher erhalten):
function fid_13485848986165892726(ymaps) (var map = new ymaps.Map("ymaps-map-id_13485848986165892726", (center: , zoom: 10, type: "yandex#map"));map.controls.add("zoomControl") .add("mapTools").add(new ymaps.control.TypeSelector(["yandex#map", "yandex#satellite", "yandex#hybrid", "yandex#publicMap"])););
Damit die Karte nun auf Ihrer WordPress-Site angezeigt wird, müssen Sie der gewünschten Seite einen div-Block hinzufügen. In WordPress müssen Sie die Seite im HTML-Modus bearbeiten und Code wie diesen auf der Seite platzieren (Sie sollten ihn früher erhalten haben, falls nicht, lesen Sie den Beitrag oben):
In diesem Code ist 450 Pixel die Breite der Yandex-Karte und 350 Pixel die Höhe der Yandex-Karte – Sie können diese Parameter nach Bedarf bearbeiten.
Wenn Sie alle Änderungen speichern, sollte eine Yandex-Karte auf der Website erscheinen.
1 StimmeGuten Tag, liebe Leser meines Blogs. Heute verrate ich dir wie auf einfache Weise den Nutzen der Website erhöhen. Mit nur wenigen einfachen Schritten können Sie die Wirkung jedes kommerziellen Projekts verbessern.
Wenn Sie ein Portal für ein Unternehmen erstellen, wäre es eine gute Idee, den Leuten zu zeigen, wo sich das Unternehmen befindet, von dem Sie sprechen. Sie werden über das Yandex-Karten-Plugin für WordPress sprechen und verstehen, ob es sich lohnt, es zu verwenden, oder ob es eine bessere und einfachere Option gibt.

Vor kurzem begann ich, allen Diensten von Yandex gegenüber loyaler zu sein. Sie werden tatsächlich komfortabler. Zuerst hat der Browser, dem ich lange Zeit etwas skeptisch gegenübergestanden hatte, mein Herz erobert und heute habe ich mich den Karten zugewandt.
Beim Schreiben dieses Artikels habe ich herausgefunden, dass sogar die Geolokalisierung von Yandex viel einfacher ist als die seines ausländischen Konkurrenten. Ganz zu schweigen von Metrica und Tools für Webmaster.
Wenn wir jedoch direkt über Plugins sprechen, hat Yandex viel weniger davon, aber werden sie wirklich benötigt? Vielleicht liegt es daran, dass die Ressource so praktisch ist, dass sie im Gegensatz zu Google-Produkten einfach keiner zusätzlichen Vereinfachung bedarf?
Lass es uns herausfinden.
Benötigen Sie Karten?Sie können auf Ihrer Website alle paar Zeilen die genaue Adresse der Einrichtung angeben, aber das bringt Ihnen absolut nichts. Alle weniger Leute Navigieren Sie nach Straßennamen. Die Hauptkoordinaten sind Geschäfte, Parks usw.

Was stellen Sie sich vor, wenn Sie von der Leninstraße hören, die es in fast jeder Stadt gibt? Ein Denkmal, eine nahe gelegene Schule oder eine andere „Kreuzung“? Die Menschen brauchen solche Aufklärungen, sie wollen sicher sein, dass sie genau verstehen, wohin sie gerufen werden. Niemand möchte Zeit verschwenden.
Wenn Sie einen Stadtplan auf Ihrer Website platzieren und dort einen Punkt markieren, gewinnen Sie deutlich mehr Kunden, als wenn Sie die genaue Adresse hundertmal angeben. Wer sich wirklich für Ihr Angebot interessiert, wird sicher wissen, wo sich das Unternehmen befindet und wie man dorthin gelangt. Dies erhöht die Wahrscheinlichkeit, dass der Leser Ihr Unternehmen tatsächlich besucht, um +100.
Manuelles Hinzufügen: Einfachheit oder unnötige ProblemeWenn wir über den Designer selbst sprechen, ist es unglaublich einfach. Sie finden es, indem Sie dem Link zum Yandex Maps-Dienst folgen. Um Ihr Tag hinzuzufügen, müssen Sie sich mit Ihrem Konto auf dieser Website anmelden. Wir sprechen nur über Yandex-Mail.

Geben Sie die Adresse, auf die das Tag verweisen soll, in die Suchleiste ein, klicken Sie auf „Suchen“ und es wird sofort auf der Karte angezeigt.

Sie können Ihre Farbe und den Etikettentyp auswählen.

Das Icon kann einfach in der Mitte angebracht werden. Jetzt müssen Sie nur noch Ihre Beschreibung hinzufügen, falls erforderlich, und auf „Fertig“ klicken.

Anschließend können Sie weitere Adressen eingeben. Klicken Sie erneut auf „Suchen“ und die Markierungen werden dieser Karte hinzugefügt. Durch Anklicken können Sie zwischen Markierungen wechseln und diese löschen.

Die Beschreibung kann auch im Titel der Karte selbst eingetragen werden. Es bleibt nur noch „Speichern und fortfahren“.

Wählen Sie, wie Ihre Karte aussehen soll: Kann der Leser hinein- oder herauszoomen (interaktive Karte), nur nachsehen, wo sich die Betriebe befinden, ohne zusätzliche Funktionen (statisch) oder Sie möchten einfach nur ein Foto Ihrer Karte speichern, um sie hinzuzufügen , fügen Sie es in einen Eintrag ein, ohne einen Code zu verwenden (gedruckt).
Wählen Sie nun die Größe aus, die perfekt zum Einfügen der Karte in Ihren Blog passt.

Wenn Sie eine Website für ein Unternehmen erstellen, wäre es eine gute Idee, zusätzlich zur Karte die Option zu installieren Ruf zurück zum Portal. Diese Funktion ist viel einfacher als Sie vielleicht denken. Sie installieren einfach das Plugin und in Ihrem Postfach werden Benachrichtigungen angezeigt, die Sie zum Rückruf auffordern, die von Website-Besuchern hinterlassen werden, oder der Dienst verbindet den Kunden in Echtzeit mit Ihrem Callcenter.

Nichts zeigt dem Kunden Ihre Arbeit besser als echte Kundenanfragen. Wie bei Yandex.Maps kann die Installation dieser Option kinderleicht sein. Dafür gibt es einen Callbackkiller-Dienst ( https://callbackkiller.com). Sie können es durchsprechen und müssen dann die Gesprächsminuten bezahlen, oder Sie erhalten Briefe einfach per Post. Und es ist völlig kostenlos.
Ich wünsche Ihnen viel Glück bei Ihren Bemühungen. Bis zum nächsten Mal.
Das Hinzufügen von Grundkarten zu Ihrer WordPress-Website ist ein Kinderspiel. Mit Google Maps können Sie den bereitgestellten Einbettungscode kopieren und in Ihre Seite einfügen oder mit dem WordPress-HTML-Editor veröffentlichen. Aber wenn Sie etwas hinzufügen möchten zusätzliche Funktionen, können Sie sich an einige hervorragende Plugins wenden, um Hilfe zu erhalten.
Das Hinzufügen einer Karte zu Ihrer WordPress-Website ist sehr einfach. Mit Google Maps können Sie den bereitgestellten Einbettungscode kopieren und in Ihre Seite einfügen oder mit dem WordPress-HTML-Editor veröffentlichen. Wenn Sie jedoch einige zusätzliche Funktionen hinzufügen möchten, können Sie sich an einige coole Plugins wenden, um Hilfe zu erhalten.
Hier sind 10 kostenlose WordPress-Plugins, mit denen Sie Kartenfunktionen auf Ihrer Website hinzufügen und erweitern können:
Maps Builder bietet Ihnen mehr interaktiver Ansatz um eine Karte zu erstellen. Mit Snazzy Maps können Sie mehrere Standorte erstellen, Kartenmarkierungen anpassen und sogar verschiedene Themen verwenden. All dies ist in eine attraktive und einfach zu bedienende Benutzeroberfläche integriert.
Wenn Ihr Unternehmen mehrere Standorte hat, nutzen Sie den WP Store Locator, um die Standorte bequem hinzuzufügen interaktive Karten zu Ihrer Website. Benutzer können Standorte nach ihrem Umkreis filtern und Wegbeschreibungen zu jedem Standort erhalten. Sie können hinzufügen wichtige Informationen, wie Telefonnummern, Öffnungszeiten und andere Benutzer-Metainformationen an jedem Standort. Auch das Erscheinungsbild Ihrer Karte ist anpassbar.

Google Maps CP bietet eine Möglichkeit, Standortdaten zu einer WordPress-Seite oder einem WordPress-Beitrag hinzuzufügen. Dies ist ein interessantes Konzept für Nachrichtenseiten, die Reporter an verschiedenen Standorten haben, oder sogar für einen Reiseblog. Benutzer können diese Daten verwenden, um verwandte Beiträge aus demselben Bereich zu finden. Standorte können entweder durch eine physische Adresse oder durch Punktkoordinaten definiert werden.

Unter Verwendung einer GPX-Datei als Quelle zeigt WP GPX Maps interaktive Karten mit Funktionen wie Höhe, Geschwindigkeit, Herzfrequenz und Temperatur an. Diese Funktionalität kann zum Plotten von Rennstrecken oder zum Verfolgen von Fitnessdaten nützlich sein.

SO Mobile Widget Map ist für die Verwendung mit optimiert mobile Geräte. Es wird eine statische Google-Karte angezeigt, die auf den gewünschten Ort zentriert ist. Wenn Sie darauf klicken (oder tippen), wird Google Maps geöffnet. Benutzer können dann ihren aktuellen Standort eingeben, um eine Wegbeschreibung zu erhalten.

Machen Sie wertvolle Kartenbeiträge aus Ihrer Online-Community mit: CM Maps Routes Manager. Benutzer können ihre eigenen Routen auf der Karte zeichnen sowie Sehenswürdigkeiten und Fotos hinzufügen. Beziehen Sie Wander-, Fahrrad-, Autofahrtrouten und mehr ein. Karten können nach Ort oder Kategorie durchsucht werden.

Visitor Map zeigt ein Weltkarten-Widget mit Standortpunkten an, die derzeit online sind. Das Plugin zeigt auch die Anzahl der gleichzeitig registrierten Benutzer und Gäste an. Karten sind an mobile Geräte angepasst.

WP Design Maps & Places ist kein Standard-Mapping-Plugin, da es darauf abzielt, ein viel höheres Maß an Anpassung zu bieten. Sie können selbstständig eine Karte entwerfen, die zum etablierten Erscheinungsbild Ihrer Website passt. Sie können auch wählen, ob Geolokalisierungsdaten verwendet werden sollen oder nicht, was zusätzliche Optionen bietet.

Anstatt Google Maps in Ihren Inhalten anzuzeigen, können Sie diese mit Google Map mit FancyBox Popup in einem Popup-Fenster anzeigen. Dies kann eine großartige Lösung für Websites sein, die mehrere Karten anzeigen müssen, ohne die Leistung zu beeinträchtigen, oder wenn Sie nicht möchten, dass sie von anderen Inhalten ablenken.

Verwenden Sie GeoDirectory – Verzeichnis-Plugin, um ein globales (oder regionales) Branchenverzeichnis oder Verzeichnis für Ihre Website zu erstellen. Das Plugin unterstützt den Import und Export von CSV-Dateien, wodurch Sie schnell Kataloge erstellen können.

Google Maps ist ein großartiges Tool, mit dem Sie der ganzen Welt mitteilen können, wo sich Ihr Unternehmen, Ihr Unternehmen oder Ihr Geschäft befindet. Und es gibt eine Vielzahl von Plugins und Tools für verschiedene Systeme, mit denen Sie die Funktionalität ohne großen Aufwand nutzen können. Plugins erleichtern beispielsweise das Einbetten einer Google-Karte in Ihren persönlichen Blog.
Als nächstes schauen wir uns mehrere kostenpflichtige und kostenlose Plugins für Wordpress an – erstere sind in hohem Maße anpassbar, letztere stehen ihnen jedoch in Attraktivität und Funktionalität oft nicht nach.
Also. Hier sind die 15 besten Google Map-Plugins für Wordpress, um Ihren Standort auf Google Maps anzuzeigen.
WP Google Maps Das am einfachsten zu verwendende Plugin. Ermöglicht das schnelle und einfache Hinzufügen einer Google-Karte zu einem Beitrag und/oder einer Seite in Ihrem Blog. Keine iFrames oder „ Zaubersprüche„! Ideal für die Kontaktseite, Anzeige von Verkehrswegen, Einzugsgebieten usw. Sogar Freie Version ermöglicht das Hinzufügen einer beliebigen Anzahl von Markern und die Möglichkeiten der Pro-Version sind einfach endlos!

Plugin-Kosten: 28 $


Kosten: 17 $


Kosten: 17 $

Kosten: 19 $


Kosten: 19 $

